<canvas>getContext('2d')'2d''3d' ?'webgl'

<a-scene>
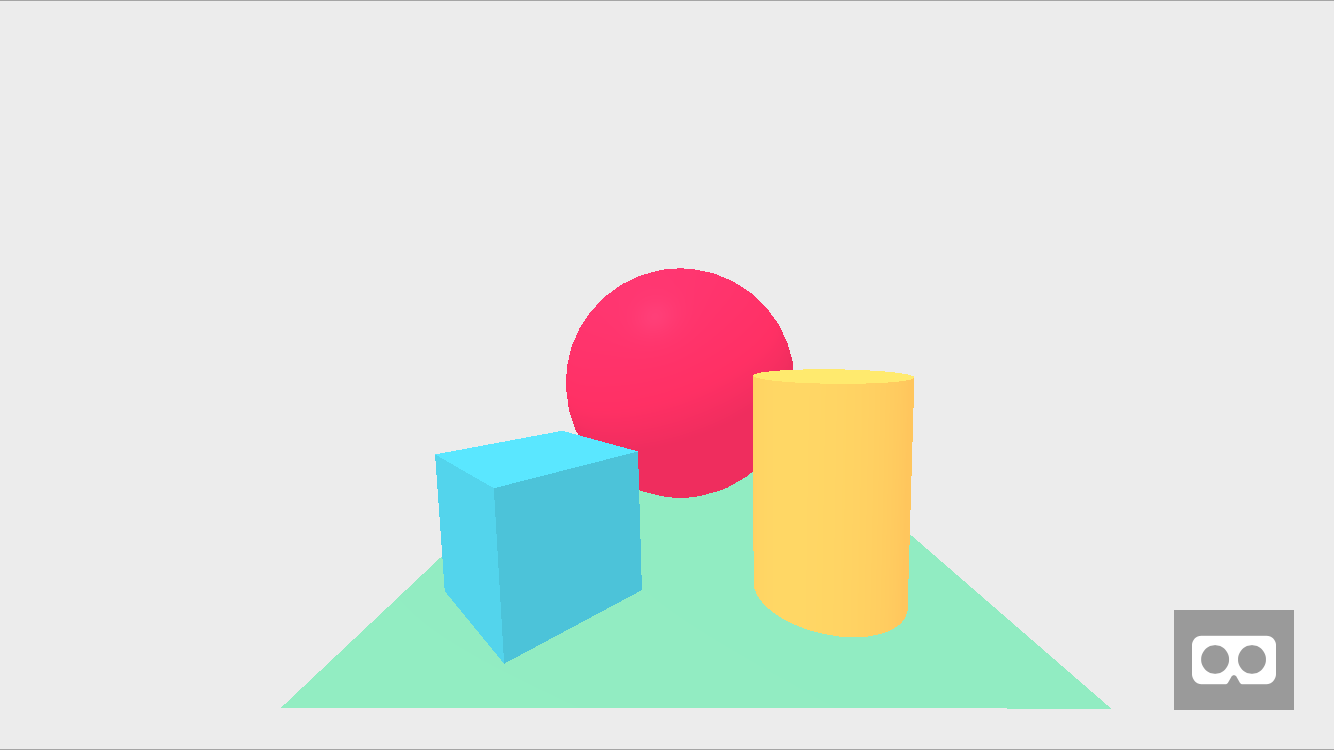
<a-cube position="0 2 0" color="#4CC3D9"
width="2" height="2" depth="2">
<a-animation attribute="rotation"
to="360 1080 0"
dur="10000"
easing="linear"
repeat="indefinite">
</a-animation>
</a-cube>
<a-sky color="#888888"></a-sky>
</a-scene><a-scene>
new THREE.Scene()
<a-cube>
THREE.BoxGeometry
THREE.MeshLambertMaterial
THREE.Mesh


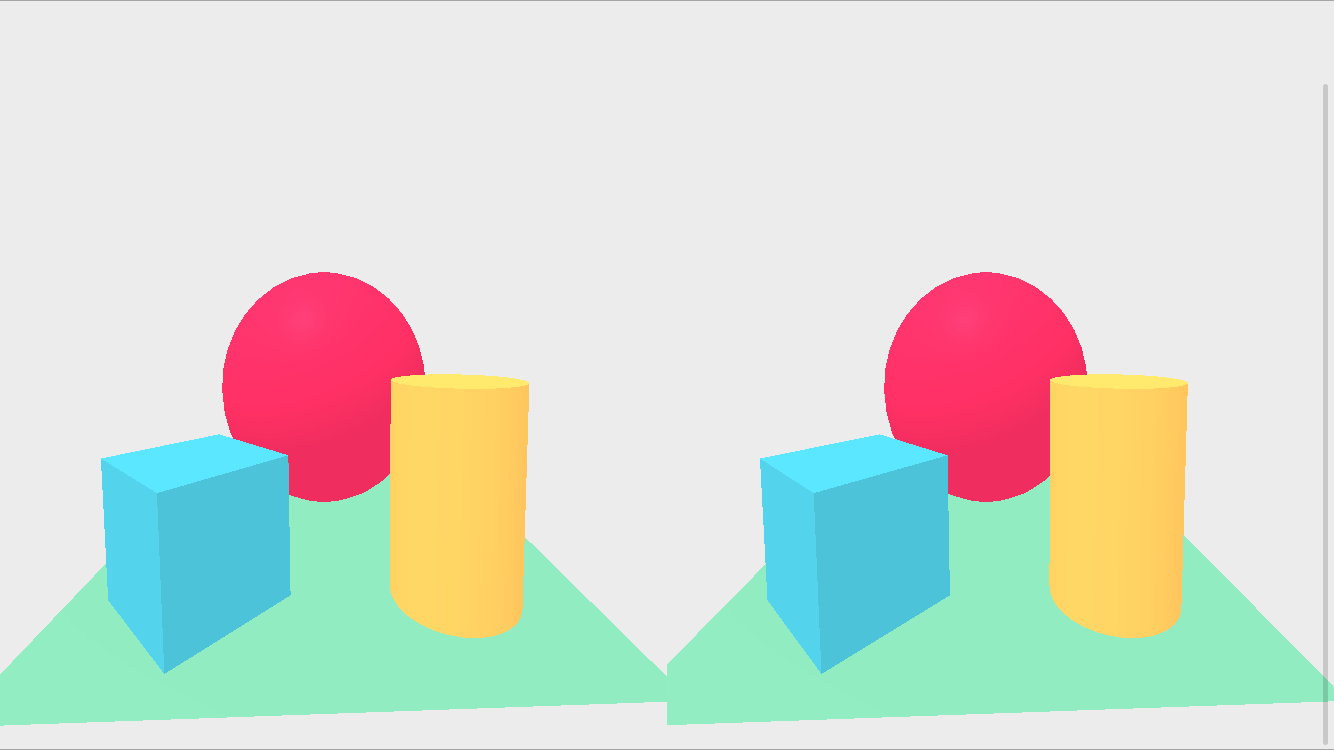
navigator.getVRDisplays()VRDisplayvar eyeParamsL = vrDisplay.getEyeParameters('left');
var eyeParamsR = vrDisplay.getEyeParameters('right');
navigator.getGamepads()let vrGamepads = navigator.getGamepads().filter(g => g && g.pose);
vrGamepads[0].pose.position // 3d vector
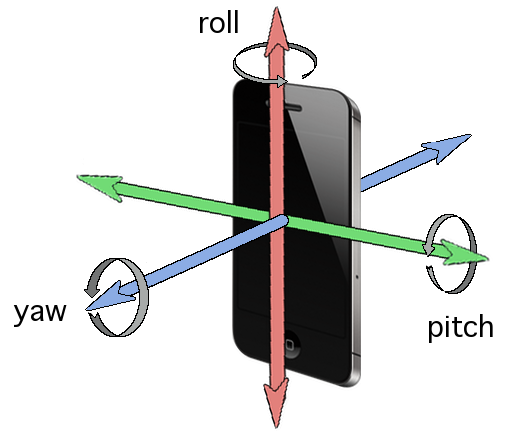
vrGamepads[0].pose.orientation // Quaternion
THREE.VREffect
<a-box>
<a-camera>
<a-circle>
<a-collada-model>
<a-cone>
<a-cursor>
<a-curvedimage>
<a-cylinder>
<a-dodecahedron>
<a-gltf-model>
<a-icosahedron>
<a-image>
<a-light>
<a-obj-model>
<a-octahedron>
<a-plane>
<a-ring>
<a-sky>
<a-sound>
<a-sphere>
<a-tetrahedron>
<a-text>
<a-torus-knot>
<a-torus>
<a-video>
<a-videosphere>

<a-entity><a-sphere radius="4" color="#FC0"><a-sphere><a-entity geometry="primitive: sphere;
radius: 4;"
material="color: #FC0;"></a-entity>
blend-model
camera
collada-model
cursor
debug
embedded
fog
geometry
gltf-model
hand-controls
keyboard-shortcuts
light
look-controls
material
obj-model
oculus-touch-controls
pool
position
raycaster
rotation
scale
screenshot
sound
stats
text
tracked-controls
visible
vive-controls
vr-mode-ui
wasd-controls